티스토리 뷰
대부분의 일반적인 응용 프로그램에서는 사용할 가능성이 거의 없지만, 약간 도구성의 프로그램을 개발하거나 직접 _paint 메시지를 받아서 이미지나 텍스트를 드로잉 하는 프로그램의 경우에 화면 크기를 벗어나는 영역에 대한 처리를 위해서는 스트롤 바 컨트롤을 적용하는 것이 사용자 편의성을 높여 주는 방법이라 할 수 있다.

비주얼 스튜디오 도구 상자에서는 수직 방향의 컨트롤을 위한 VScrollBar와 수평 방향의 컨트롤을 위한 HScrollBar 컨트롤을 제공하고 있으므로 해당 컨트롤을 폼에 삽입하여 처리한다.

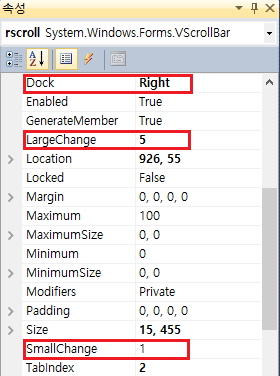
폼에 스크롤바 컨트롤을 추가한 다음에 속성 창에서 Dock를 VScrollBar는 우측(Right)으로 붙도록, HScrollBar는 아래쪽(Bottom)으로 붙도록 설정해 준다. Dock 값을 Right나 Bottom으로 설정하면 해당 위치로 꽉 채워주므로 위치 설정에 대한 부담이 없어진다. 또한, 키보드의 페이지 Up/Down에 해당하는 값을 LargeChange에 설정하고 화살표 Up/Down에 해당하는 값을 SmallChage에 설정해 주면 스크롤바를 사용할 준비는 모두 끝난 것이다. 만약 항목 길이가 일정하다면 Minimum과 Maximum에 최솟값과 최댓값을 설정해 준다.
rscroll.Minimum = 1;
rscroll.Maximum = lastv;
rscroll.Value = rv;
필자의 경우에는 항목의 길이가 가변적이므로 값이 바뀔 때 마다 스크롤바 컨트롤의 Minimum과 Maximum 값을 변경해 주었고 현재값은 .Value에 설정해 주었다.

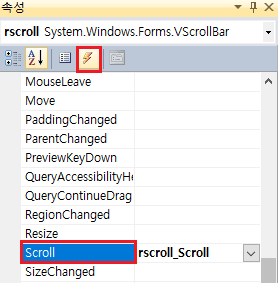
끝으로 스크롤바를 통해서 항목을 이동시키는 경우를 처리해야 하므로 위의 그림처럼 스크롤바 컨트롤의 Scroll 이벤트에 처리 루틴을 생성해서 .Value로 전달되는 현재 값을 받아 처리하면 된다.
private void rscroll_Scroll(object sender, ScrollEventArgs e)
{
if (prev_readverse == rscroll.Value) return;
verse_select_change(rscroll.Value);
prev_readword = -1;
rpnl.Invalidate();
tabs_mode.Focus();
}
필자의 경우에는 위의 코드처럼 Scroll 이벤트가 발생하면 현재 값과 이전 값을 비교해서 동일하면 아무런 처리를 하지 않았고 값이 바뀐 경우에 한해서 .Value로 전달되는 현재 값을 받아 처리했다.
'프로그래밍' 카테고리의 다른 글
| 다국어 기반의 C# WinForm 응용 프로그램 만들기 (0) | 2020.07.24 |
|---|---|
| C# 배포시 난독화를 해야 할까? - ConfuserEx 사용법 (11) | 2020.05.05 |
| C# 압축 라이브러리 적용하기 (0) | 2020.04.30 |
| C# 32비트와 64비트를 모두 지원하는 SQLite 응용 프로그램 개발하기 (0) | 2020.04.30 |
| C# ColorDialog 대체하기, 웹 전용 색상 선택하기 (0) | 2020.04.29 |
