티스토리 뷰
응용 프로그램을 동작하는 시스템의 언어 설정에 따라 사용자 인터페이스의 언어가 자동으로 바뀌게 하면 그만큼 프로그램의 활용도와 유용성은 높아진다. 상당히 많은 오픈소스 프로젝트들이 이런 체계를 적용하고 있고, 국내의 많은 개발자들은 나름의 번역 실력으로 해당 프로젝트에 참여하기도 한다. 코드 커미터로 참여하면 더 좋겠지만 개인적으로 보기에는 대부분은 한국어 번역 추가에 그치고 있다. 아무튼 이러한 다국어 기반 또는 국제화(i18n)가 적용된 프로젝트들은 많은 경우 gettext를 도구로 활용한다. 통상 영어를 기본 언어로 하여 소스 코드 등에서 gettext를 사용하도록 개발한다. 개발이 어느 정도 진행되면 도구를 통해서 사전 파일인 *.po를 만들어 내고, 번역자들은 소스 코드를 손대지 않고 단순 텍스트 파일인 *.po 파일만 일괄적으로 번역하면 된다. 최종적으로 바이너리 사전 파일인 *.mo로 변환시켜서 프로그램과 함께 배포하면 사용자의 언어 환경에 따라 자동적으로 언어가 바뀌어 적용되는 방식이다.
그런데, 윈도우 WinForm의 형태의 응용 프로그램도 접근 방식이 비슷하기는 하지만 화면 디자인과 소스 코드에서 적용하는 방식 두 가지만 알고 있으면 아주 간편하게 다국어 기반의 응용 프로그램을 제작할 수 있다. 참고로 필자는 비주얼 스튜디오 2019를 사용했다. 이전 버전의 비주얼 스튜디오에서도 이 방법을 활용할 수 있는지는 알 수 없다.

일단, 기본 언어인 영어를 기반으로 사용자 인터페이스를 제작한다. 추후 프로그램을 배포했을 때 프로그램이 지원하지 않는 언어를 사용하는 시스템이라면 기본적으로 영어를 표시하겠다는 의미이다.

기본적인 Form 디자인이 끝났으면 Form의 속성 창에서 Localizable을 False에서 True로 변경한다. 그러면 이 시점부터 아주 재미있는 있는 벌어진다. Localizable 바로 위에 있는 언어(Language) 속성을 변경하면 현재의 디자인이 그대로 있는 상태에서 해당 언어의 내용으로 인터페이스를 제작할 수 있다. 언어가 바뀐 상태에서 메뉴나 레이블, 버튼 등의 텍스트를 변경하면 해당 언어 환경에서만 적용되도록 바뀌는 것이다. 언어를 "(기본값)"으로 바꾸면 원래의 기본 언어가 입력된 화면으로 돌아온다.



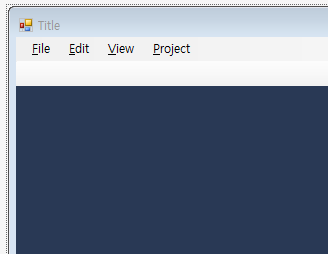
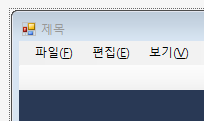
위의 그림은 언어를 "한국어"를 바꾼 상태에서 제목과 메뉴에 한국어를 적용한 상태를 보여준다. 이렇게 한글로 바꾼다고 해서 원본인 영어 메뉴가 바뀌는 것은 아니다. 우측의 그림처럼 Localizable을 True로 설정한 상태에서는 각 언어 및 국가 별로 리소스 파일이 생성되므로 언어를 "(기본값)"으로 바꾸면 원래의 디자인을 볼 수 있게 되는 것이다.

다음으로 필요한 것은 소스 코드 내에서 직접 문자열을 설정하거나 출력하는 경우를 위한 것으로 위의 그림처럼 프로젝트 내에 리소스 파일을 추가하는 방법으로 진행한다. 이 경우에도 일단 기본 언어를 기반으로 리소스를 파일을 작성한 다음에 해당 리소스 파일을 복제(복사 후 붙여 넣기)하여 이름을 위의 그림과 같이 디자인의 리소스 파일과 동일한 형태로 변경하고 해당 리소스 파일을 열어서 변역을 적용하면 된다.

위의 그림은 원본 리소스 파일을 복제하여 이름을 바꾸고 번역을 진행하는 화면이다. 사실, 디자인 파일의 변역 적용은 이와 같은 방식이다.

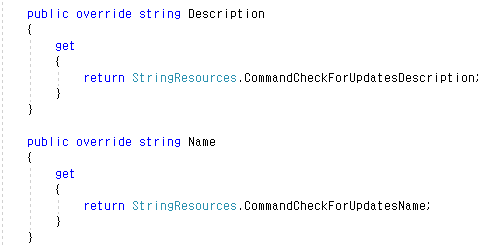
위의 그림은 앞서 제작한 리소스 파일을 활용한 소스 코드 내의 다국어 체계 적용 예제로 리소스 파일은 파일의 이름을 기준으로 클래스가 자동 생성되므로 해당 클래스와 스트링의 이름으로 간단하게 언어 선택이 적용된 문자열을 받아 올 수 있음을 확인할 수 있다. 이 또한 시스템의 언어에 따라 메시지가 자동으로 적용된다.
알고 보면 정말 간단하다. 번역을 외부에 맡겨야 한다면 텍스트 파일인 리소스 파일만 건네받으면 된다.
'프로그래밍' 카테고리의 다른 글
| gprof로 프로파일링하기 (0) | 2022.10.17 |
|---|---|
| 오픈소스 정적 분석 도구 Cppcheck 사용하기 - Static Analysis (0) | 2021.11.03 |
| C# 배포시 난독화를 해야 할까? - ConfuserEx 사용법 (11) | 2020.05.05 |
| C# 스트롤바 컨트롤 사용하기 (0) | 2020.05.02 |
| C# 압축 라이브러리 적용하기 (0) | 2020.04.30 |
