안드로이드 스튜디오 첫번째 앱 만들기 - Hello World
단순 텍스트 에디터로 만드는 프로그램이든 이클립스나 비주얼 스튜디오와 같은 통합 개발 환경에서 만드는 프로그램이든 해당 환경에서 실행되는 간단한 프로그램을 시작부터 끝까지 만들어 보는 것은 매우 중요하다. 그런 의미에서 안드로이드 스튜디오를 통해서 간단한 텍스트를 출력하는 앱을 만드는 과정을 따라가 볼까 한다.
■ 새 프로젝트 만들기


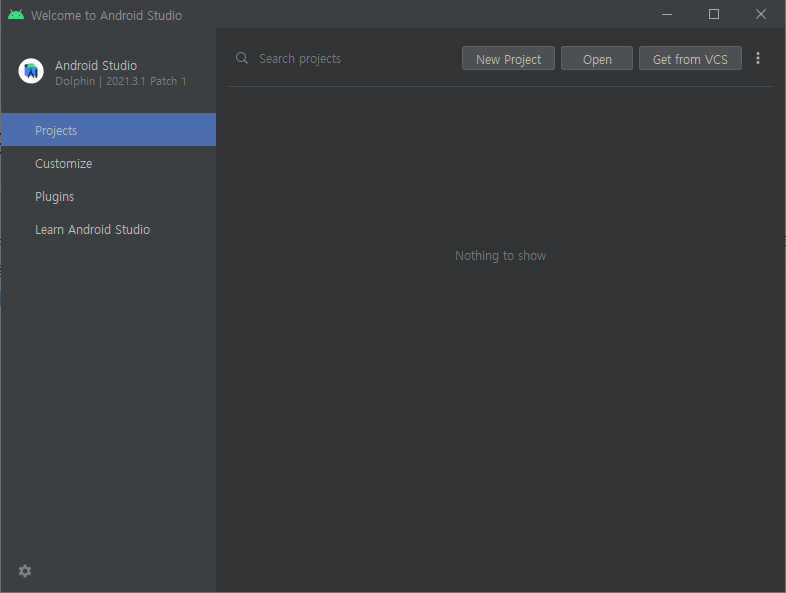
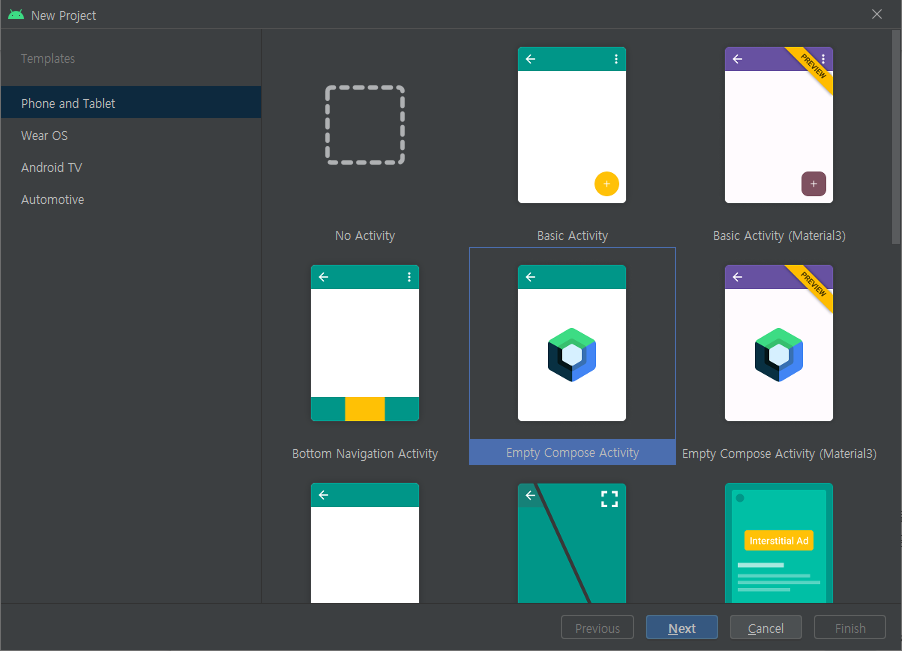
안드로이드 스튜디오 첫 화면에서 [New Project]를 클릭하면 템플릿 선택 화면이 나오는데 여기에 표시되는 다양한 템플릿을 통해서 빠른 개발을 진행할 수 있다. 좌측 "Phone and Tablet" 탭을 선택하고 우측에서 "Empty Compose Activity" 템플릿을 선택하고 [Next]를 클릭한다.

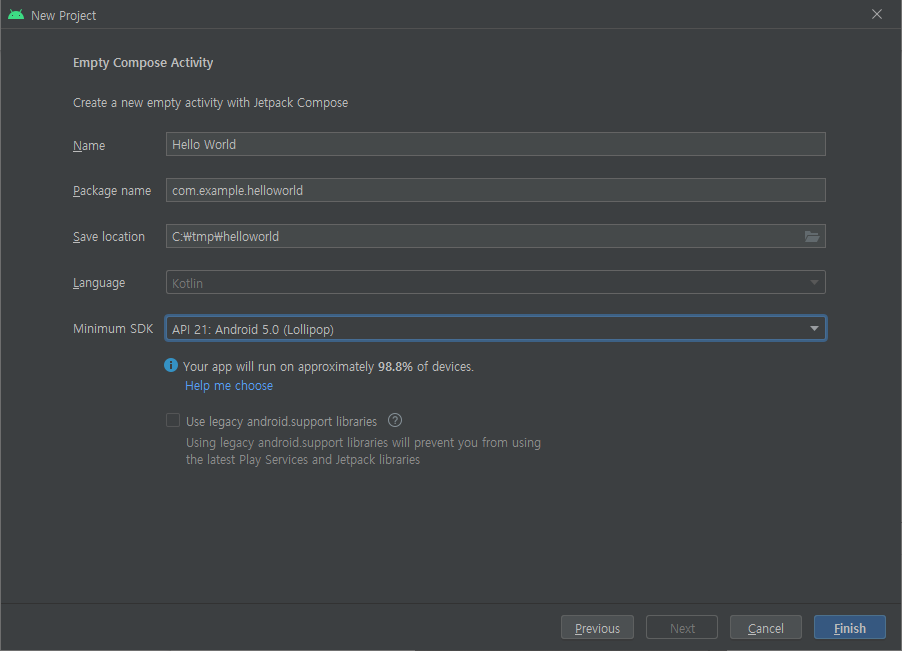
새로운 프로젝트의 정보를 작성하는 화면으로 앱의 이름을 적절하게 입력한다. 패키지 이름은 앱 이름을 입력하면 자동으로 작성해 주므로 손대지 않아도 된다. 저장 경로를 확인한다. 사용 언어가 자동으로 코틀린으로 설정되어 있는데 코틀린은 안드로이드용 개발 언어로 자바 언어와 완전히 호환되므로 초창기 자바 언어로 생각해도 무방하다. 최소 SDK 버전이 기본적으로 롤리팝으로 선택되어 있는데 특정 버전을 선택하면 얼마나 많은 기기로 호환성이 있는지도 백분율로 표시해준다. [Finish]로 프로젝트 작성을 시작한다.


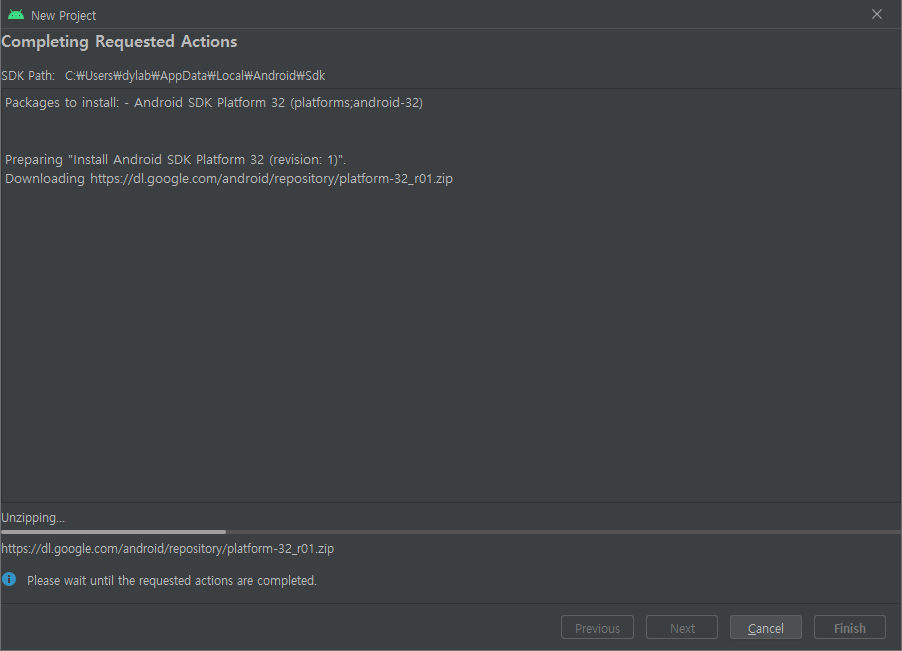
선택 사항에 따라 필요한 환경을 준비하는 과정을 거쳐서 프로젝트의 기본 얼개를 만들어 준다. 시간이 조금 걸리므로 대기해야 한다. [Finish]로 마무리한다. 이 과정은 환경에 따라서 나오지 않을 수도 있다.

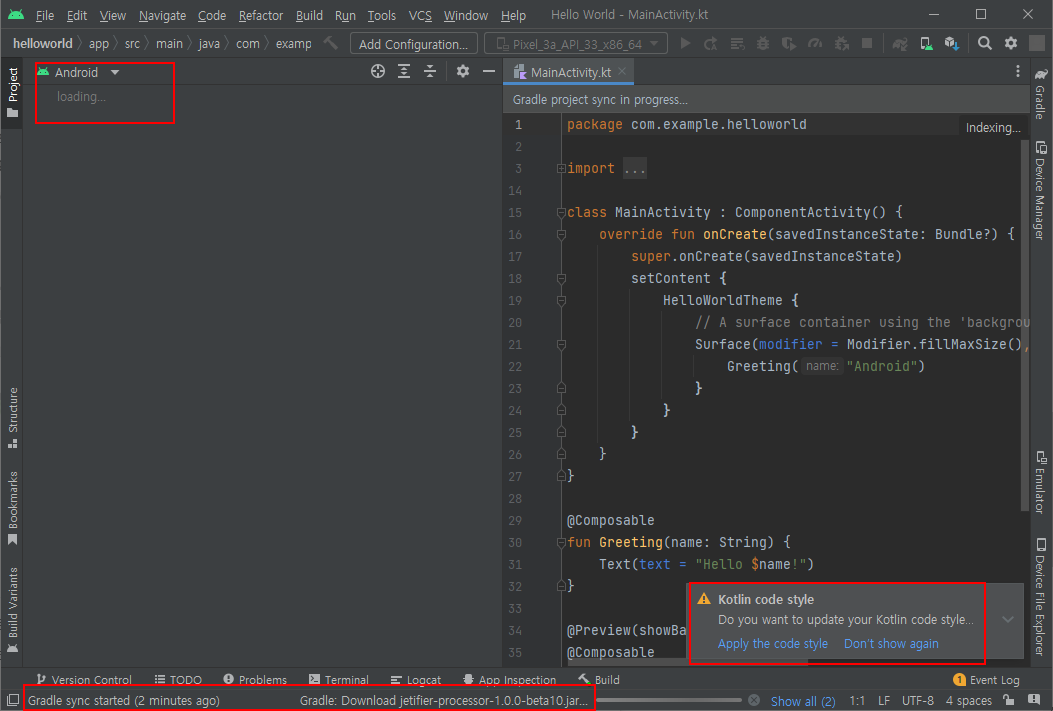
프로젝트가 열려도 필요한 내용을 다운로드하고 설치하느라 시간이 걸리므로 "loading..." 메시지가 사라지고 좌측 하단에 "Gradle sync finished"가 나올 때까지 기다려야 한다. 우측 하단에 코틀린 코딩 스타일을 적용할 것인지 묻는 창이 나오는데 적용해도 좋고, 다음부터 표시하지 않도록 해도 된다.

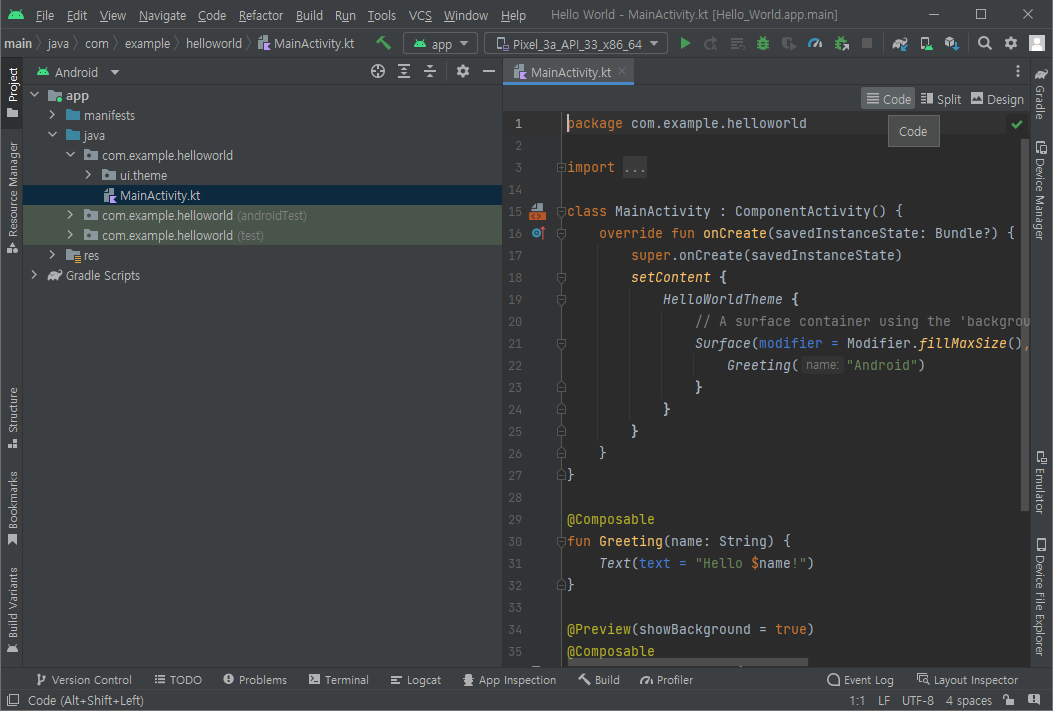
생성된 첫 프로젝트가 열린 화면이다.

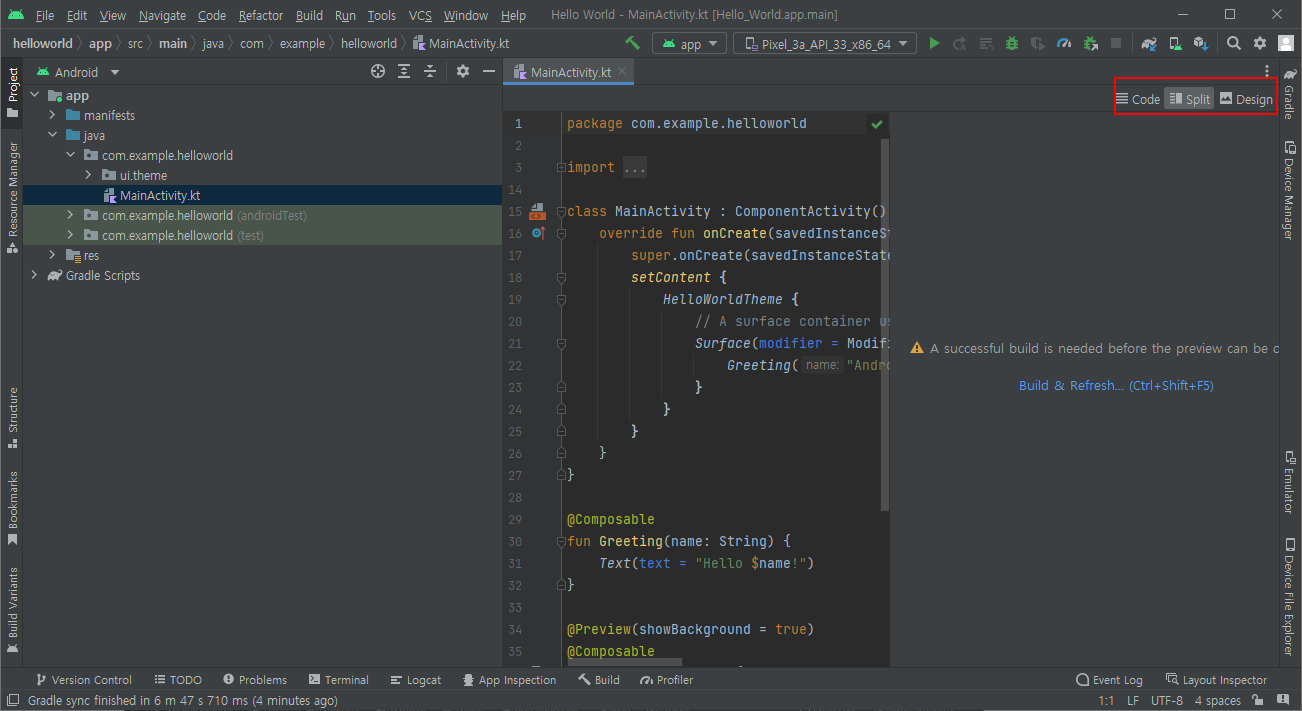
우측 상단에 [Code], [Split], [Design]은 코드만 볼지, UI 디자인만 볼지, 두 가지를 나누어 볼지를 선택하는 버튼으로 [Split]를 누르고 디자인 패널 중앙에 있는 "Build & Refresh" 링크를 클릭하거나 Ctrl+Shift+F5 단축키를 누른다. 빌드에 시간이 조금 소요될 수 있다.
■ 코드 작성하기

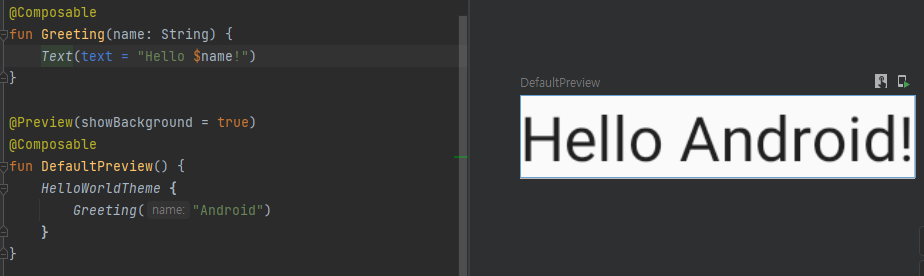
자동 빌드 도구인 그래들(gradle)이 빌드를 끝내면 위의 그림처럼 디자인 창에 UI 형태가 표시되고 해당 오브젝트를 클릭하면 해당 코드 부분으로 이동한다.
@Composable
fun Greeting(name: String) {
Text(text = "안녕 $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloWorldTheme {
Greeting("안드로이드")
}
}코드에서 원하는 메시지를 바꾸어 본다. 코드를 바꾸면 디자인에 바로 반영되는 것을 확인할 수 있다. 디자인 창에서 빌드 & 리플래시 버튼을 눌러도 된다.
■ 가상 머신 및 실기기에서 테스트하기


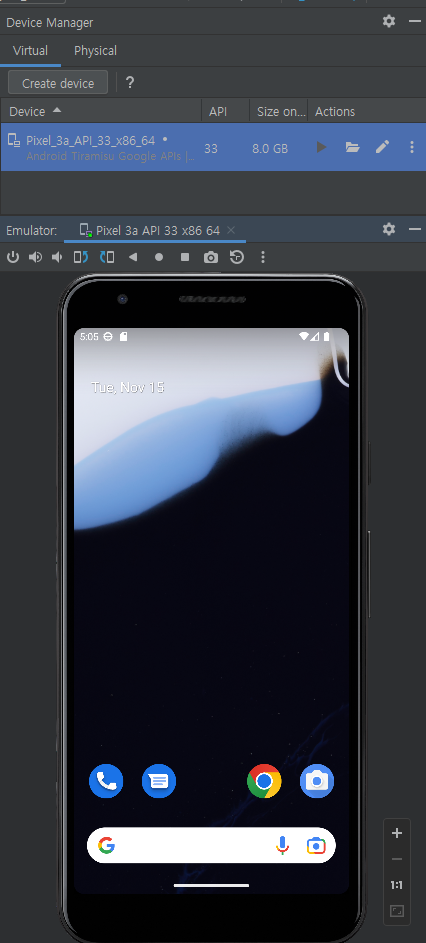
Tools>Device Manager 메뉴를 선택하고 [Virtual] 탭에 있는 가상 머신을 가동한다. 가상 머신이 구동하고 있는 상태에서 우측 상단의 Run 'App' 버튼을 클릭하면 작성한 앱을 가상 머신에서 실행시켜 볼 수 있다. 우측의 그림은 실행 결과이다.

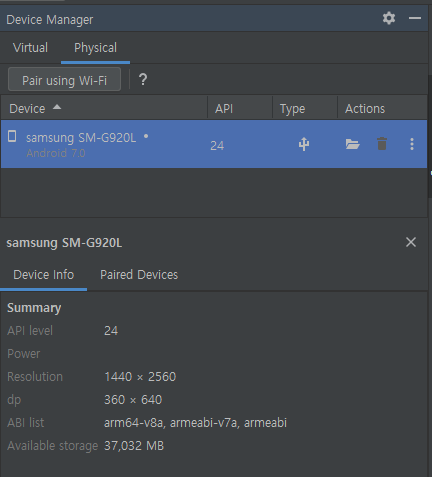
실제 기기로 테스트 하려면 USB 케이블로 실제 기기와 연결하고 기기의 설정> 개발자 옵션에서 디버깅 모드 사용을 켜주면 위의 그림처럼 안드로이드 스튜디오의 장치 관리자> Physical 탭에서 해당 기기를 자동으로 확인할 수 있고, 해당 기기를 선택한 상태에서 Run 'App'을 클릭하면 새로 제작한 앱을 실기기에서 테스트할 수 있다.
■ 배경 색상과 디자인 바꾸기

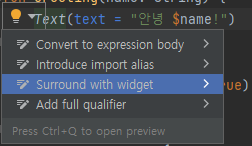
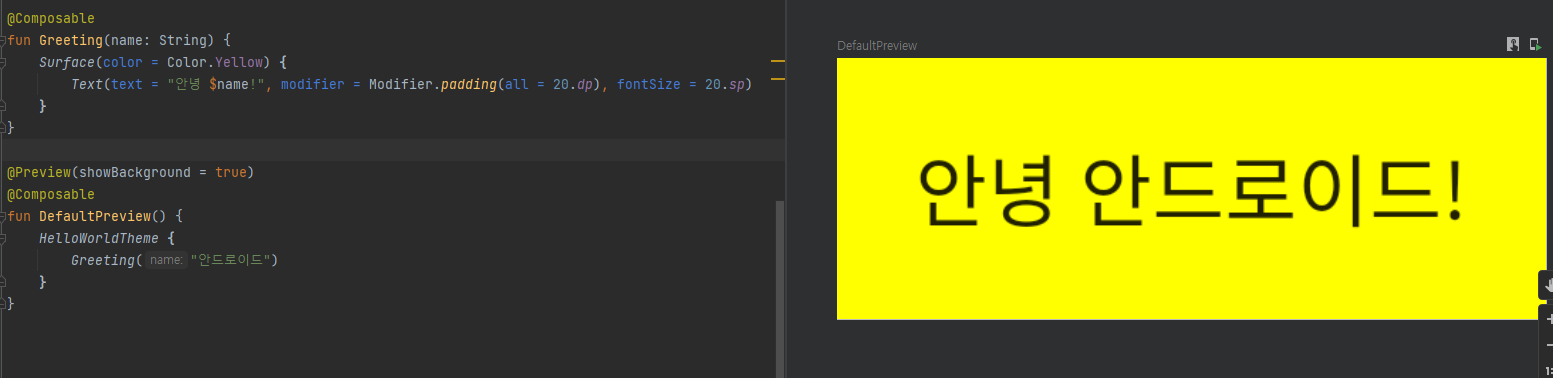
텍스트를 출력하는 Text() 함수 앞에 커서를 두면 콘텍스트 액션이 있다는 램프가 나오는데 램프를 클릭하고 "Surround with widget"을 선택하면 또 다른 콘텍스트 메뉴가 나오는데 "Surround with Container"를 선택한다. 기본적으로 Box로 Text()를 감싸는데 이를 Surface(color = Color.Yellow)와 같은 방식으로 바꾸어 주면 배경색을 바꿀 수 있다.

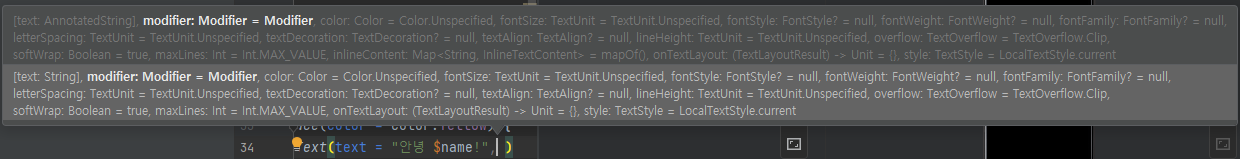
Text() 인수로 출력할 텍스트 뿐만아니라 글자색 색상, 폰트 크기를 비롯한 여러 정보를 전달할 수 있는데 기존 인수 뒤에 콤마(,)를 입력하면 위의 그림처럼 전달 가능한 인수를 확인할 수 있다.

위의 그림은 텍스트 출력시 패딩을 넣어주고 폰트 크기를 변경한 것이다.
■ 안드로이드 프로젝트의 파일 구조


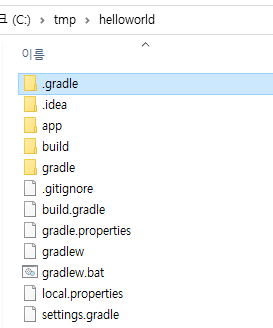
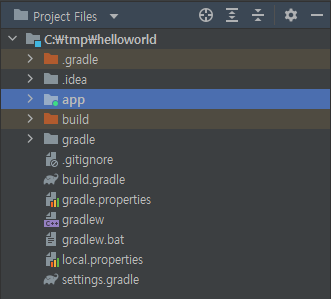
프로젝트를 작성한 다음 파일 탐색기에서 해당 프로젝트를 저장한 폴더를 확인하면 위의 그림처럼 나타나는데 이는 우측의 그림처럼 안드로이드 스튜디오의 [Project] 탭에서 "Project Files"를 선택한 상태와 동일하다.

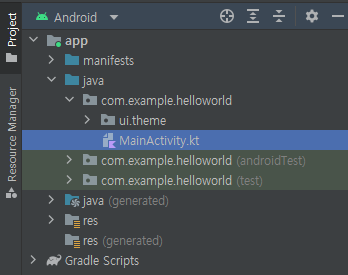
그렇지만 코드를 작성할 때는 위의 그림처럼 코드 작성에 꼭 필요한 내용만 보여주는 "Andriod"를 선택하는 것이 편리하게 작업하는 방법이다.